介紹
這次來介紹 航空公司每次都有便宜機票但是就是搶不到的問題,或是看到特惠的時候就已經過期了
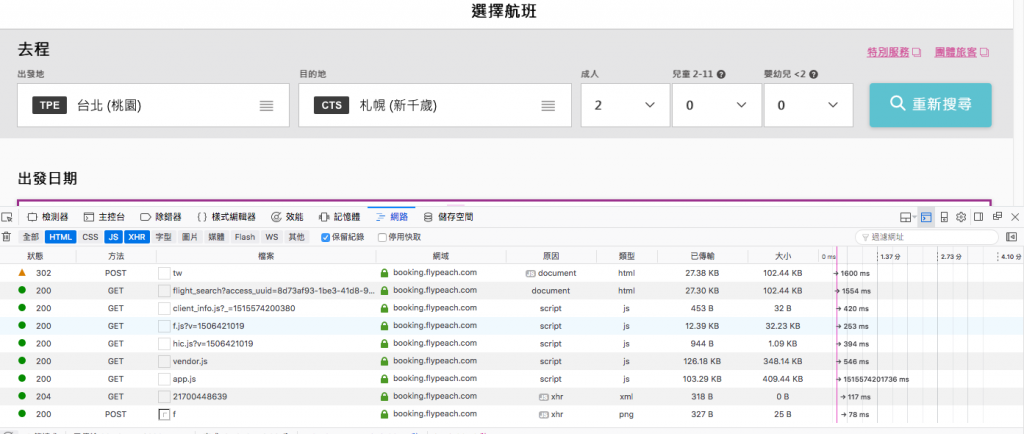
每家航空公司都有提供打API的地方,不過有時候用 SPA 時期去Fetch資料,如果沒有開啟紀錄LOG可以會不知道Fetch API的位置,這時候Firefox有提供一個好用的 紀錄LOG功能
先把畫面中的保留紀錄打開 後然後去查詢API 的Endpoint在哪邊 再依照需要的參數去打 不過這是以前的作法,隨著頁面SPA越來越複雜要得到適當的input參數就要調查得很仔細,所以Puppeteer可以模擬 使用者去瀏覽網站,
import * as puppeteer from 'puppeteer'
function getPosition(element) {
var x = 0;
var y = 0;
// 搭配上面的示意圖可比較輕鬆理解為何要這麼計算
while (element) {
x += element.offsetLeft - element.scrollLeft + element.clientLeft;
y += element.offsetTop - element.scrollLeft + element.clientTop;
element = element.offsetParent;
}
return { x: x, y: y };
}
(async function go() {
//console.log(MyKey)
const browser = await puppeteer.launch({
headless: false,
args: ['--start-maximized'],
//userDataDir: "./userData/"
});
const page = await browser.newPage();
await page.setUserAgent(`Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_2) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/63.0.3239.132 Safari/537.36`)
console.log('test use agent')
// await watchDog;
let currentScreen = await page.evaluate(() => {
return {
width: window.screen.availWidth,
height: window.screen.availHeight,
};
});
//設定預設網頁頁面大小
await page.setViewport(currentScreen);
try {
await page.goto('https://booking.flypeach.com/tw')
await page.mouse.down();
await page.mouse.up();
var obj = await page.evaluate(() => {
function getPosition(element) {
var x = 0;
var y = 0;
while (element) {
x += element.offsetLeft - element.scrollLeft + element.clientLeft;
y += element.offsetTop - element.scrollLeft + element.clientTop;
element = element.offsetParent;
}
return { x: x, y: y };
}
return getPosition(document.querySelector('.input_airport-modal_trigger'));
});
await page.mouse.move(obj.x, obj.y);
...續
} catch (err) {
console.log('err')
console.log(err)
}
//await browser.close();
})()
因為有些簡單判斷是否是機器人的機制都會使用header來看,所以這邊就setUserAgent 給他一個假的,不會立馬被當作機器人,接下來 await page.mouse.down(); await page.mouse.up(); 可以像有些廣告頁面要點頁面才會消失的時候不想判斷太多就可以直接這樣做一個小技巧,如果樂桃不是用一般 doucment.querySelector可以有click事件的就要用getPosition 取的dom座標在用page.mouse 去點擊
總結
這次講了一下小技巧,都是比較細微的部分應為樂桃的頁面trigger的部分是使用class觸發所以不好處理,目前的做法就是使用mouse移動座標的方式在模擬人類點擊
